동기 vs 비동기
-
동기 ( Synchronous ) : 코드가 위에서부터 아래로 내려오면서 하나가 끝나면 다음 코드가 실행되는 방식, 순차적인 실행방식
//예제 : 동기 console.log("김영준님"); console.log("안녕"); console.log("하세요");
위와 같이 입력한다고 하면 ?
//결과
김영준님
안녕
하세요순서로 나올것이다. console.log("김영준님") -> console.log("안녕")-> console.log("하세요") 까지 순차적으로 진행 된다.
-
비동기 (Asynchronous) : 동기적이 아닌 병렬식으로 일을 차리한다고 생각. (효율적이지만 복잡 ㅠ)
//예제 : 비동기 console.log("김영준님") setTimeOut(function(){ console.log("안녕") },1000) console.log("하세요")
위 예제를 비동기로 바꾸면 ?
//결과
김영준님
하세요
안녕순서로 나온다. 이 원리는 이 전 포스팅에서 설명했음. 다시 설명하자면,
console.log("김영준님")실행setTimeOut을 만나서 비동기적 메소드 임을 알아채고, Stack에서 뺀 뒤, 1초 뒤 Queue 로 보내놓는다.console.log("하세요")실행 --- 여기까지 동기적 메소드 모두 실행setTimeOut을 Stack 으로 옮겨 실행!
비동기, callback, callback hell, promise 의 관계
-
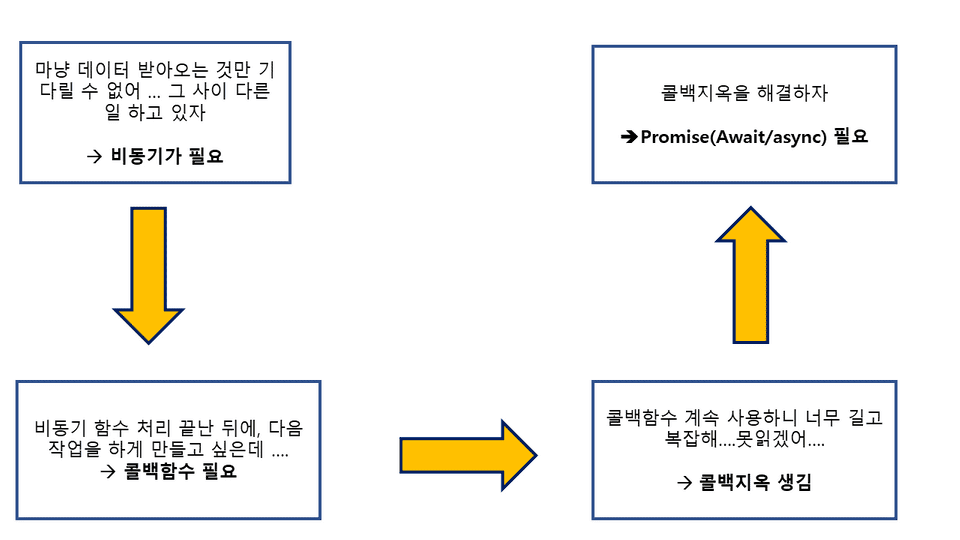
비동기의 필요성 : Back 에서 데이터를 받아올 때, 받아올 때 까지 마냥… 기다릴 수는 없으니, 그 사이 다른 일을 할 수 있게 해야하니깐,
- 데이터 받아오는 것을 비동기로 빼놓겠다 !
-
비동기를 처리가 끝난 뒤에, 다음 작업을 진행하기 위해 사용되는 것 : 콜백 함수
- 더 자세히는 비동기 작업들을 순차적으로 실행할 수 있게 한다.
- 콜백함수 : 호출하는곳에서 인자로 함수를 넘겨주는 것. 인자로 들어가는 함수의 값이 불려지는 곳에서의 결과값을 이용해서 실행되게 하는 것.
-
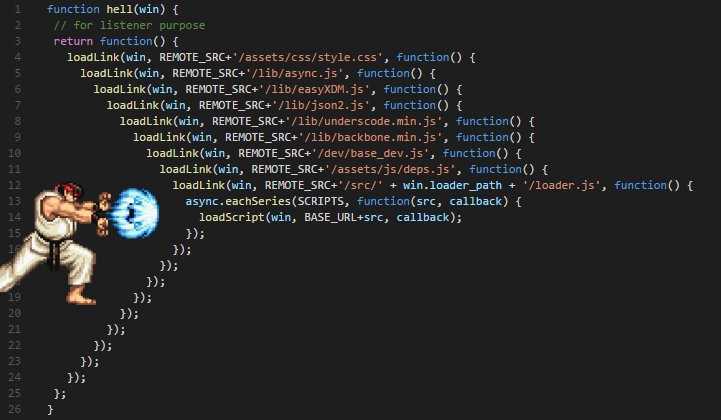
콜백함수의 단점 : 콜백지옥
-
콜백지옥을 해결하기 위해 : Promise