redux-2
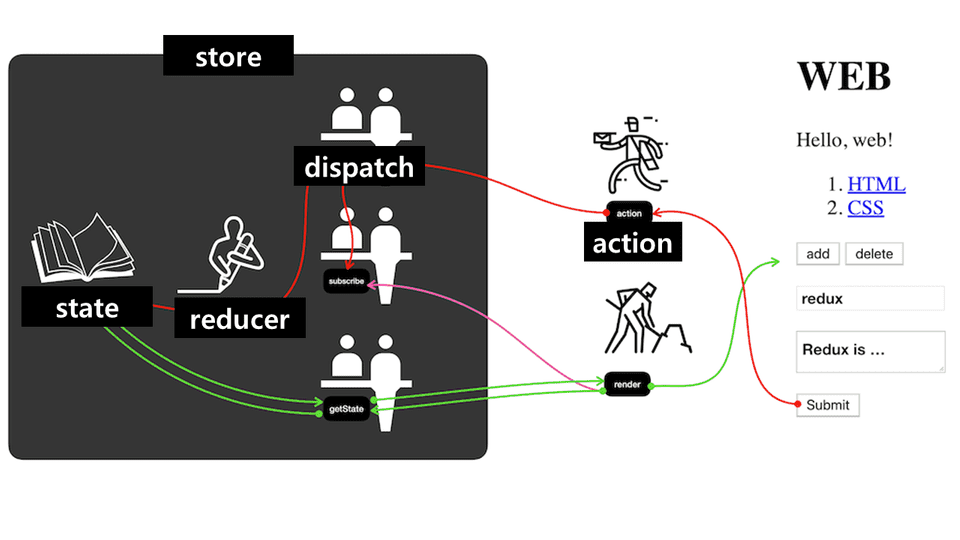
리덕스의 큰 그림을 살펴보면 위와 같다.
우리가 해야할 것들
1. 액션 타입 생성
2. 액션 생성 함수
3. 리듀서 생성
- 리듀서 합치기 (combine)
- react와 연결 - 스토어 생성(가장 최상위의 index.js) + Provider로 감싸기 + 크롬 개발자 연결
- react와 연결 - container component(redux와 연결된 component) 에서 연결
- react와 연결 – connect함수 ,dispatch하기
리듀서 합치기
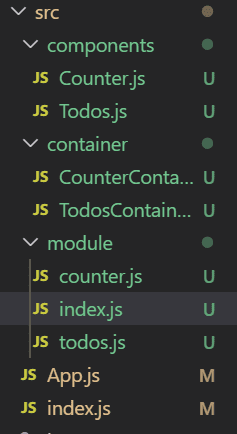
위 사진 중에서 module 폴더를 보면 counter.js, index.js, todos.js가 있는데 이중에 counter.js와 index.js 만 사용할 것이다.
index.js 는 module 폴더안의 모든 redux 관련 함수들을 모아두는 역할을 할 것이다.
counter.js 에서 export 한 것이 무엇인지 기억할 것이다.
- 액션 생성 함수
- 리듀서 함수
이 둘을 export 했다. 이 중에서 리듀서 함수를 index.js에서 사용할 것이다.
index.js 는 어떻게 구성되어 있나 살펴보면
import { combineReducers } from "redux";
import counter from "./counter";
import todos from "./todos";
const rootReducer = combineReducers({
counter,
todos //todos 여기서 무시해도된다.
});
export default rootReducer;이렇게 구성되어 있다.
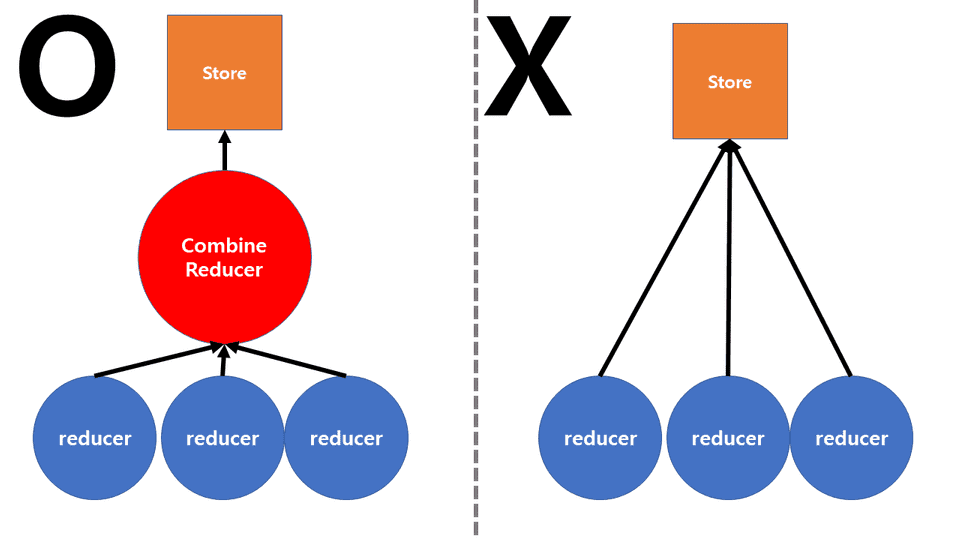
combineReducers 라는 redux 자체 함수를 사용한다. 역할은 module 폴더 안에서 사용된 reducer 들을 하나로 모으는데 사용된다.
여기서 궁금점,
- 왜 reducer 들을 모아야 할까 ???
store를 만들때는 reducer가 필요하다. store를 만들때는 reducer가 인자로 들어가게 된다.
redux에서는 reducer를 만드는 것이 주 업무라고 할 정도로 많은 reducer 들이 생기게 된다. reducer가 많다고 store가 많으면 안되니 만들어진 reducer 들을 하나로 모아서 하나의 store를 바라볼 수 있게 해줘야 한다.
- store를 만들때는 하나의 reducer만 사용
이렇게 rootReducer로 /module 에 있는 모든 reducer 들을 모아준다.
react와 연결 - 스토어 생성(가장 최상위의 index.js) + Provider로 감싸기 + 크롬 개발자 연결
이제 스토어를 생성해야 한다. store는 전역에서 사용된다. 그럼 어디에 위치해야 할까… 생각해보면 가장 기초에 자리잡으면 되지 않을까 하는 생각이 들것이다. 맞다, 바로 src의 index.js 에서 만들어준다.
원래의 src/index.js 에는
ReactDOM.render(<App />, document.getElementById("root"));이렇게만 있을것이다.
여기서 store를 만들어 주기 위해서 createStore를 사용한다. 그리고 크롬개발자도구에서 redux 의 상태를 관찰 할 수 있는 함수도 살짝 넣어준다.
import React from "react";
import ReactDOM from "react-dom";
import { createStore } from "redux";
import { Provider } from "react-redux";
import { composeWithDevTools } from "redux-devtools-extension";
import App from "./App";
import rootReducer from "./module";
const store = createStore(rootReducer, composeWithDevTools());
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById("root")
);뭐가 추가되었는지 보면
const store = createStore(rootReducer, composeWithDevTools()); 가 추가되었다.
store 라는 함수로 이름으로 createStore 함수를 사용한다.
첫번째 인자로는 위에서 만들어준 rootReducer(모든 리듀서들이 하나로 뭉쳐진것)가 들어간다. DevTool을 사용하지 않을 것이라면 rootReducer 하나만 넣어도 된다.
두번째 인자로 composeWithDevTools() 가 들어간다. 효과는 어마어마하다. 재밌다.
그리고 <Provider>가 들어간다. 이 <Provider>는 redux에서 제공하는 함수이다. 가장 기본이 되는 Component 인 <App/>을 감싸주도록 한다.
<Provider>의 인자로 store={store}를 넣어준다.
이로써 단 하나의 store를 만들게 되었다.
우리가 해야할 것
1. 액션 타입 생성
2. 액션 생성 함수
3. 리듀서 생성
4. 리듀서 합치기 (combine)
5. react와 연결 - 스토어 생성(가장 최상위의 index.js) + Provider로 감싸기 + 크롬 개발자 연결
- react와 연결 - container component(redux와 연결된 component) 에서 연결
- react와 연결 – connect함수 ,dispatch하기