QueryString 사용법
- 앞부분 누락된 설명
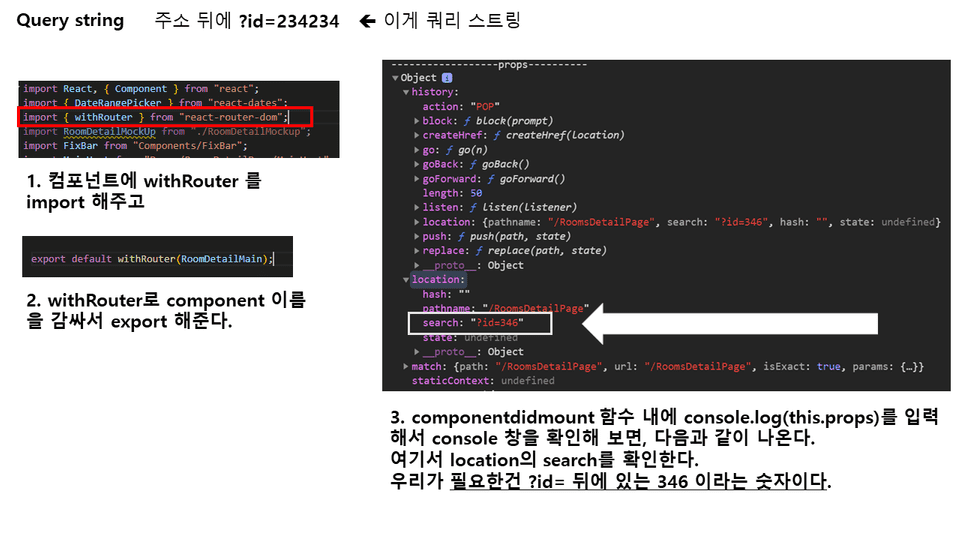
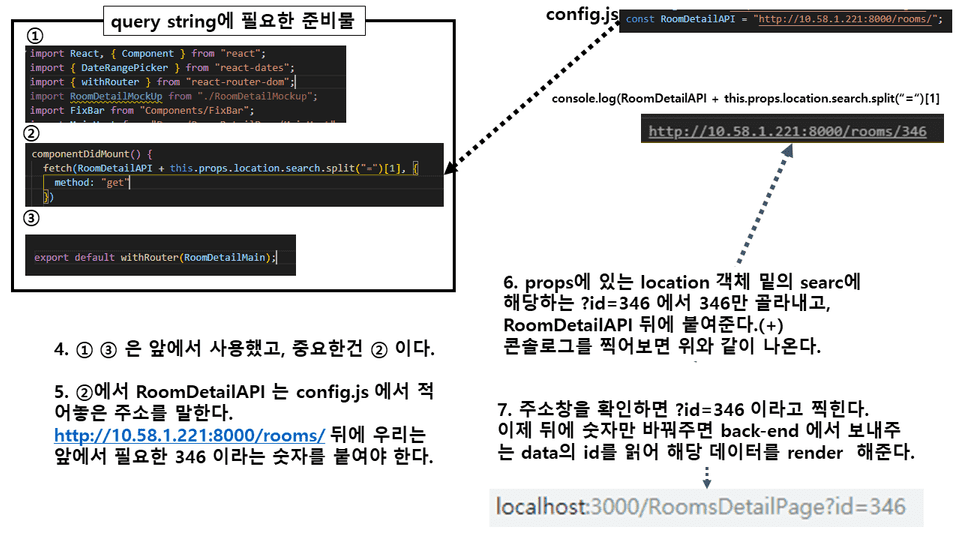
search로 받아오기 위한 내용이 빠져 있다. 위에서 사진으로 정리된 내용의 이전 단계 설명을 시작하겠음.
- 에어비엔비에서 하나의 숙소를 눌렀을 때, 그 해당 숙소의 디테일을 보여주기 위해서 querystring 으로 id 값을 넘겨줘야 위 과정 처럼 진행할 수 있다.
- 작은 사진들(map 함수 돌아가는 Component) 을 click 했을 때, push로 페이지를 넘겨줘야 한다.
GoodsClick = () => {
this.props.history.push(`/shopdetail?item=${this.props.children.itemId}`);
};위와 같이 div 태그를 클릭 했을 때 onClick으로 이벤트를 걸어준다.
이 작업을 해줘야 맨위 사진처럼 search로 선택한 database의 id값을 받아올 수 있고, fetch 함수에서 GET을 했을 때 해당 주소로 Backend에서 Data를 요청 할 수 있다.
중요한 것은 search로 사용할 값을 넘겨줘야 사용할 수 있다는 것.