동기, 비동기를 이해하기 전 JavaScript의 동작원리 이해
Javascript는 thread가 하나이다. thread는 프로세스 내에서 실행되는 흐름의 단위 이다.
Stack 과 Queue 를 알아야 한다.
- Queue 는 FIFO (First In First Out) 이다.
ex) 줄을 설 때, 첫번째로 서있는 사람(First In)이 먼저 입장(First Out) 하는 것과 같다.

- Stack 은 LIFO (Last In First Out) 이다.
ex) 설거지를 할 때, 가장 위에 있는 접시(Last In)가 가장 먼저 설거지 되서 나가게(First Out) 된다.

이 얘기를 왜 먼저 하게 됬는가 하면은 JavaScript 에서 비동기는 Stack 에서 하나씩 함수들을 처리해 나가게 된다. (설거지 하듯이 위에서부터 함수 하나하나를 해결한다.)
function(){
console.log("1");
console.log("2");
console.log("3");
}이렇게 되어 있으면 1,2,3이 아래 그림과 같이 쌓여 있는것과 같다.

그러면 console.log("1") 부터 실행된다.
하지만 대표적인 비동기 함수인 setTimeOut 이 있으면 어떨까 ??
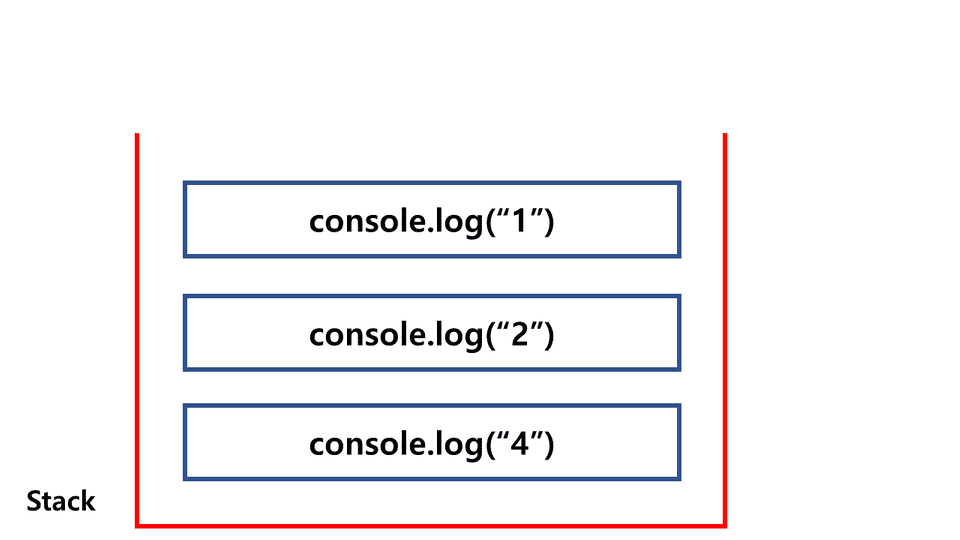
function(){
console.log("1")
console.log("2")
setTimeOut(function(){
console.log("3")
},1000)
console.log("4")
}이렇게 되어 있다면

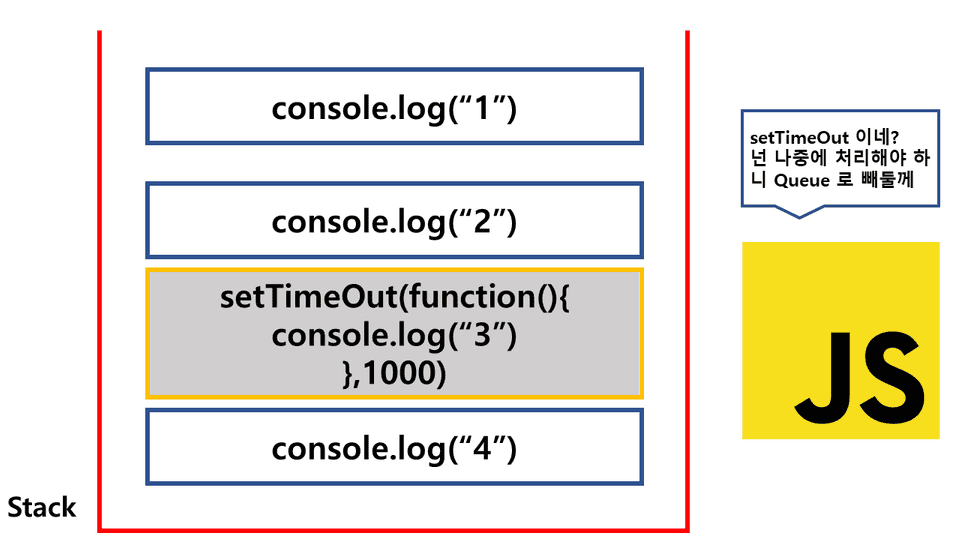
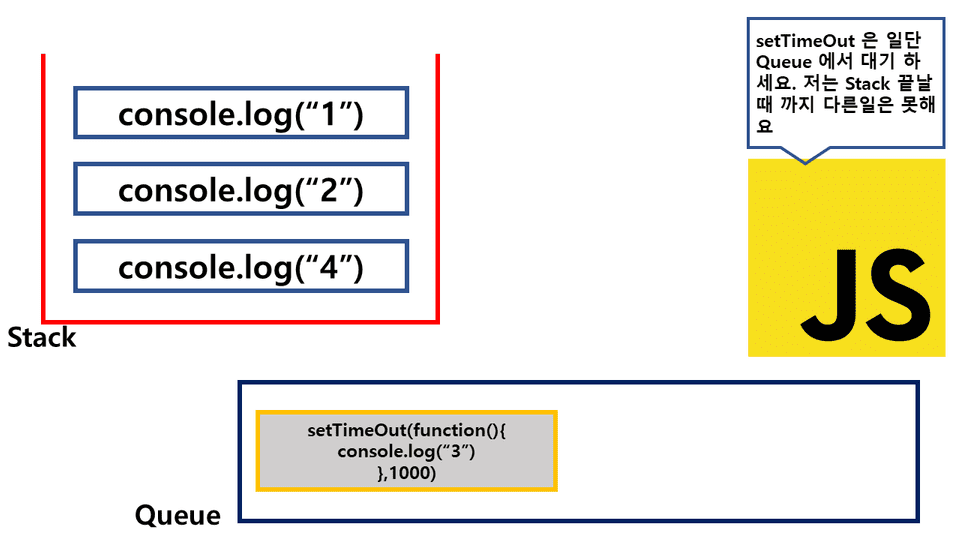
JS 가 비동기처리함수를 발견하게 되면, 비동기 함수는 Queue 로 옮겨 담는다.

왜냐하면 single thread이기 때문이다. 여기서 비동기 함수와 동기 함수가 구분되어서 실행된다. 한가지 더 중요한 사실이 있는데, setTimeOut 같은 함수의 타이머는 JavaScript 안에 있는 것이 아니라, 웹 API 에서 받아온다고 한다. 즉, JS가 할 수 있는 일은 1초 후에 setTimeOut 함수를 Queue에 넣을 뿐이다. (1초 후에 보여지도록 한다는 의미가 아니다.)
- 만약
console.log("Number")와 같은 단순한 함수가 아니라 3초 걸리는 함수라고 가정하면 Stack에서 이 함수가 실행되고 있는 사이에 그저 Queue에 1초 후에 SetTimeOut함수를 넣어줄 뿐이다.
결론
- JavaScript는 Single Thread이기 때문에 동기, 비동기를 잘 다뤄야 한다.
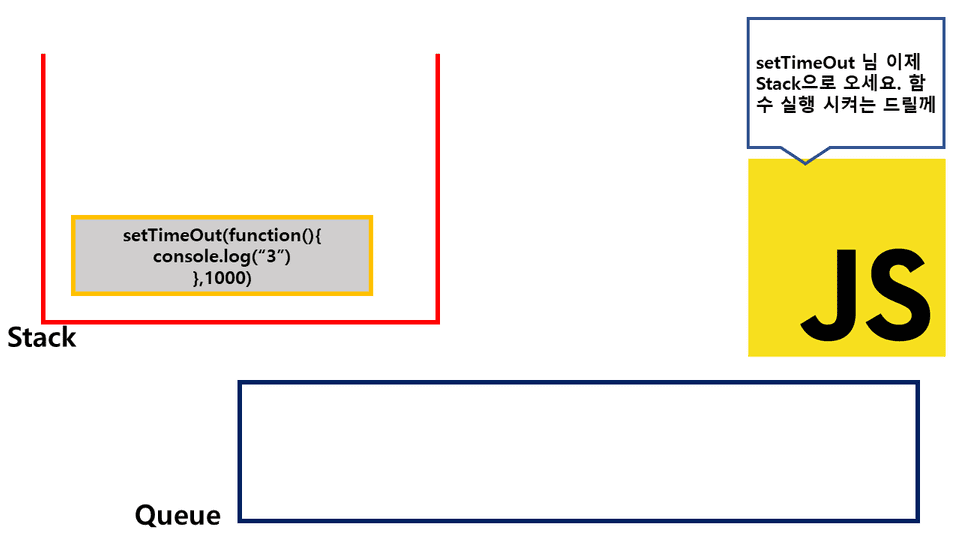
- 비동기함수는 Queue 에서 대기하고 있다가, stack 에서 동기함수들의 처리가 끝나고 난 뒤, 그때 stack으로 넘어가서 실행된다.
setTimeOut과 같은 함수는 JS에서 타이머를 재는 것이 아니기 때문에 1초 뒤에 Queue에 넣어줄 뿐.