함수형 컴포넌트와 클래스형 컴포넌트
react 에서 component 는 2가지 종류가 있다. 간단하게 버튼을 클릭하면 alert 창이 나오는 함수가 있다고 가정하면
-
함수형 컴포넌트
export default const hello = () =>{ const Handle = () =>{ alert('Hello, world') } return <button onClick = {Handle}>Click</button> } -
클래스형 컴포넌트
export default class hello extends Component{ const Handle = () =>{ alert('Hello, world') } render(){ return( <button onClick = {Handle}>Click</button> ) } }
위와 같이 나타낼 수 있다. 지금은 간단한 alert 창 하나만 사용했는데, 여러가지 함수가 들어가면 아무래도 클래스형 함수가 길어질 수 밖에 없다.
내 생각대로 비유를 하자면 함수형 컴포넌트 = 경차, 클래스형 컴포넌트 = 화물트럭 같은 느낌이다. 경차는 가벼운 짐(view)만 넣고 조금 움직일 때 차 자체가 가벼워(코드가 짧다.) 연비가 적게 들어 유용하다.
하지만 화물트럭은 많은 짐(lifecycle,state)을 싣고, 차 자체가 무거워(코드가 길다.) 연비가 안좋다.
이런 느낌을 가지고 비교했을 때, 적재적소에 경차(클래스형) 를 사용할지 화물트럭(클래스형) 을 사용할지 고르면 더 유용하지 않을까 싶다.
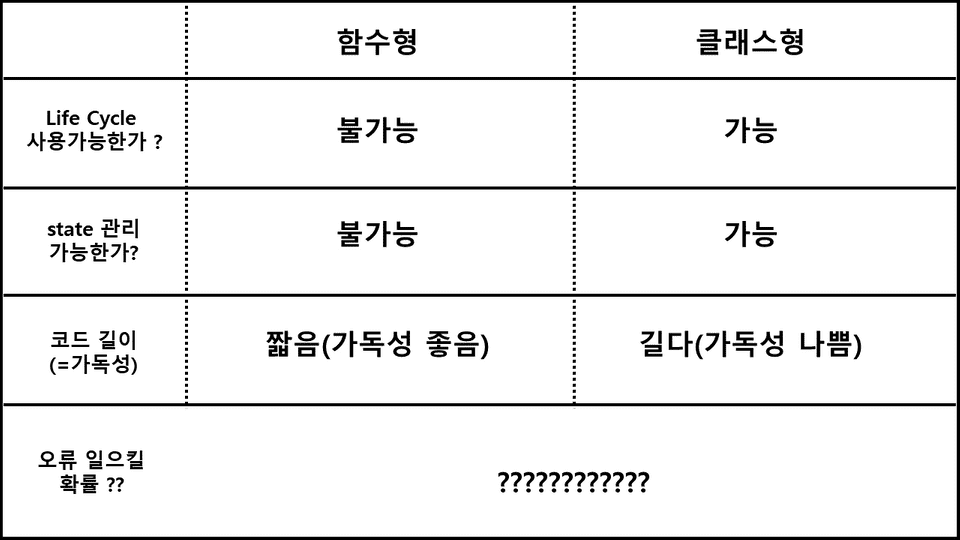
함수형과 클래스형의 기능적인 차이점
1~2번째 까지는 당연히 클래스형 컴포넌트가 더 좋아 보인다. 코드 가독성이야 안좋을지 몰라도 장점이 더 많으니 이해할 순 있다.
하지만 4번째 오류를 일으킬 확률 ????? 둘간의 차이점을 찾아보는 중에 한 블로그 글을 발견했다. 블로그 글을 읽고 이 예제를 확인해보자.
클래스 컴포넌트는 props를 재사용하기 때문에 개발자의 예상과 다르게 동작할 수 있는 문제점이 존재합니다. 따라서 별도의 예방 작업을 해 주어야 하지만 함수형 컴포넌트는 이러한 문제점이 발생하지 않습니다.
아직 완전히 이해하지는 못했기 때문에, 이 블로그에서 설명하기에는 조금 어려울 것 같다…
결국, 함수형은 lifecycle을 못쓴다는 점, state를 관리하지 못한다는 점 이라는 단점이 있지만, 4번째 오류를 일으킬 확률이 없기 때문에 인기가 있는게 아닐까 하는 생각이 든다 …
함수형에 lifecycle을 사용하고, state를 관리할 수 있게 한다면 장점만 가지고 있는 짱짱맨이 된다.
바로 Hooks를 사용하면 연비 좋은 경차(함수형컴포넌트)에 무거운 짐(lifecycle, state관리)을 넣고 다닐 수 있게 된다는 것이다.
이제 Hooks 를 사용하게 된 이유와 필요성을 알아 봤으니 Hooks를 공부하러 가보겠습니다.
hooks를 왜 써야하는지에 대한 동영상도 있네요. 한번 보시는 것도 좋을 것 같습니다.
class는 오류를 일으킨다. 의 추가 설명
블로그 글의 설명과 예제를 보고 읽으시길 바랍니다.
- 클래스형 컴포넌트 에서 this는 불가피하게 사용된다. this는
mutable하다. 즉, 계속 변할 수 있다는 것이다. - props는 변경될 수 없다. 위에서 언급했듯이
this는 바뀔 수가 있다!! - class 에서는 값을 받아 alert을 띄울 때,
this.props.user로 받아온다는 것을 알 수 있다. - 하지만 여기서
this의 값이 Dan, Sophie, Sunil 을 바라보고 있어서setTimeout이 끝나기 직전의this값을 alert 하는 것이다.
그에반해 함수형은 follow 을 눌러 setTimeout 이 호출될 때, 그때 props값을 넘기게 된다. 그래서 사람을 바꿔도 alert 창 누를때 현재 사람이름이 뜬다. 더 정확하게 말하면, this가 없기 때문에 바뀔 여지가 없는 것이다.
제가 이해한 내용대로 적었기 때문에, 이게 정답은 아닐 수 있습니다.