Javascript 에서 Class
class란 객체지향 프로그램의 핵심이다.- 객체지향 프로그램 이란 프로그램들을 객체들로 구성하고 객체들 간에 서로 상호작용하도록 작성하는 방법이다.
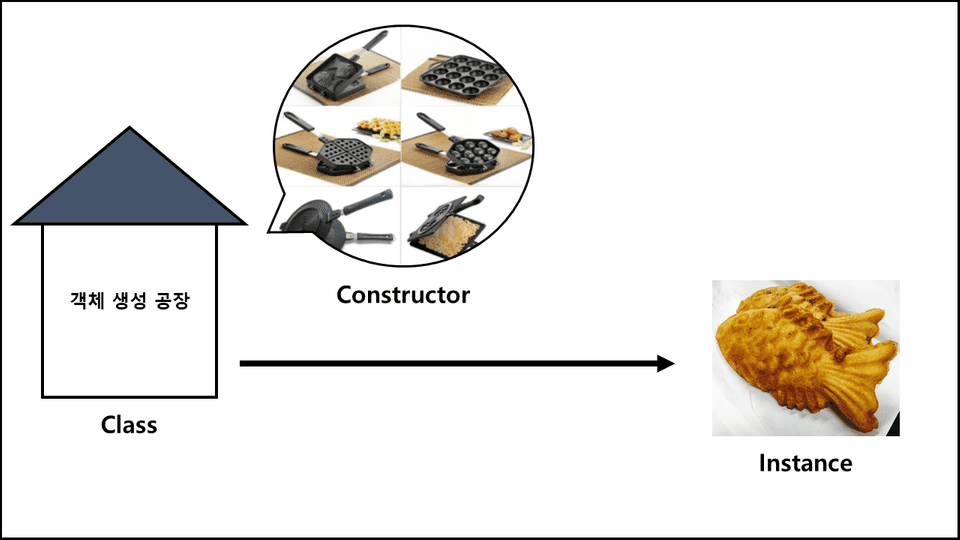
요점 : 원하는 구조의 객체 틀을 짜놓고, 비슷한 모양의 객체를 공장처럼 찍어낼 수 있는 것.
class는 객체를 생성하는 공장이라고 생각하시면 됩니다. 어떻게 생성할 것인가constructor의 틀 대로 생성할 것입니다.class에서 생성된 것은object인데, 여기서는 특히instance라고 부릅니다.
그럼 어떻게 사용하는지 확인해 볼까요?
1 class Book {
2 constructor(name, price){
3 this.name = name;
4 this.price = price;
5 }
6 discount(discount){
7 return this.price * discount;
8 }
9 }line 1 부터 line 9 까지가 class를 선언한 것이다.
line 2의 constructor 가 앞으로 생성될 instance들이 갖게 될 기본적인 틀이 되겠다.
그럼 instance 를 하나 만들어보겠다.
1 const harrypotter = new Book('harrypotter', 15000)
2 console.log(harrypotter)위와 같이 입력하면 Book {name:'harrypotter', 15000} 이라고 나올 것이다.
instanace(object)를 하나 생성한 것이다.
console.log(harrypotter.name)
console.log(harrypotter.price)라고 입력하는 것은 harrpotter의 name과 price라는 key로 직접 접근할 수 있다는 것이다.
마찬가지로 discount 함수에도 직접 접근할 수 있다.
console.log(harrypotter.discount(0.8))라고 입력하면 discount함수에 0.8의 인자를 넣겠다는 것이다.
class 와 object의 차이 ?
class는object(instance)를 만드는 설계도 역할이다.class는constructor를 가지고 있어,object(instance)를 어떻게 만들까 를 설정할 수 있다.object는 JavaScript의 객체지향 프로그램(Object Oriented Programming)에서 가장 작은 block 이다.