콜백 함수란 ??
비동기함수의 처리가 끝난 뒤에, 다음 작업을 진행하기 위해 사용되는 것
- 예 ) 데이터를 받아왔어! 받아온 그 데이터를 가지고 alert 으로 표현하고 싶어 !
어떻게 사용하나요? : 호출할때 인자로 함수를 넘겨주는 것. 인자로 들어가는 함수의 값이, 함수 선언된 곳에서의 결과값을 이용해서 실행되게 하는 것.
말로 설명하니 더 어렵다
일단 차근차근 하나씩 보자. JS 에서 함수는 1급 객체 이다.
1급객체란 무엇이냐 ?
-
변수 or 데이터 구조 안에 담을 수 있어야 한다.
let test = function(){ console.log('hi') } -
파라미터로 전달 할 수 있다.
//위에서 선언한 test 사용. function(a, test){ console.log(a) test(); } -
반환값으로 사용할 수 있다.
function func_return(){ return function(){ console.log('return 된 함수에서 나왔어요') } } //return 값으로 함수를 return 할 수 있다. - 할당에 삿용된 이름과 관계없이 고유한 구별이 가능하다.
- 동적으로 프로퍼티 할당이 가능하다.
4,5번은 무슨말인지 모르겠다…
콜백 함수의 예제를 보자.
많은 예제를 보았지만 이해가 된 예제를 사용하겠음.
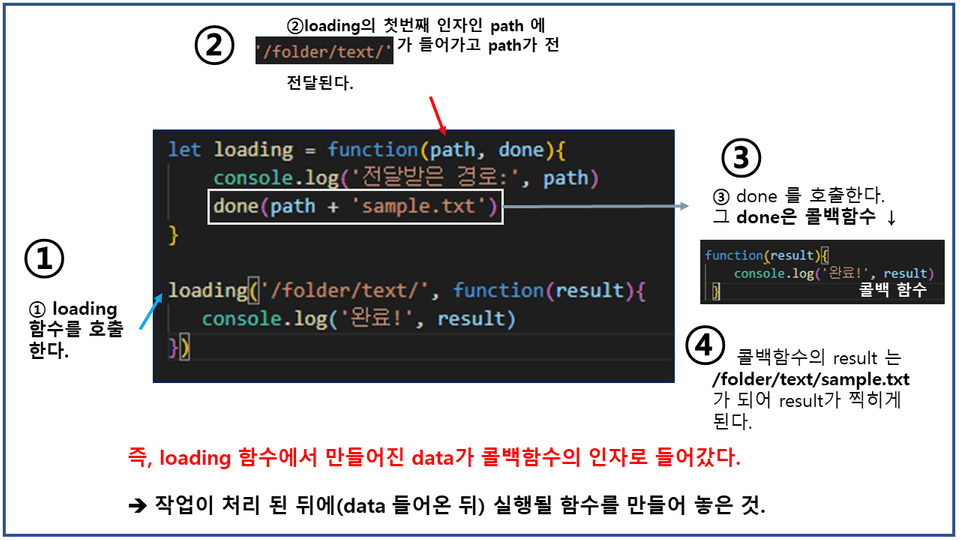
1 let loading = function(path, done){
2 console.log('전달받은 경로:', path)
3 done(path + 'sample.txt')
4 }
5
6 loading('/folder/text/', function(result){
7 console.log('완료!', result)
8 })이 예제를 하나씩 뜯어보자.
- line 1 :
loading이라는 변수에 함수가 들어가 있다. 이 함수는path('string')와done('function')을 매게변수로 받는다. -
line 6 : loading 함수를 호출한다.
path에는 ‘/folder/text/’ 가 전달되고,done에는 함수가 전달된다.콜백함수는 위에서 흐르는게 아님. 호출되고 어떻게 흘러가는지 봐야됨. 6행에서 실제로 호출됨
여기서 콜백함수는 line 6 에 있는 아래의 코드이다.
function(result){
console.log('완료! :', result)
}
//내가 콜백 함수야!흐름을 살펴보자
- line 6 에서 넘겨준
path가 line 2 에서 console 로 출력됨. - line 3 를 에서는 콜백함수인
done을 호출하며, 기존의path('/folder/text/')에'sample.txt'를 이어서 콜백함수의result로 넣어준다. - 넣어준 문자열이(
result) line 7 에서 console에 찍히게 된다.
콜백함수는 비동기 작업후에 어떻게 하고 싶은지를 만드는것이다.
다시 코드의 순서를 짚어보자.
- 작업을 맡겨두고(
loading함수 호출하고, 데이터('/folder/text/')와콜백함수를loading함수에 전달 ) - loading 함수내에서 작업(
done)을 처리(path출력(line 2),path + 'sample.txt'(line 3) 연결) - 작업을 처리한다는 것은 line 3 에서
done(path + 'sample.txt')에서path + 'sample.txt'이것만 처리한다는 것. - 작업이 완료되었을 때(
path + 'sample.txt'해결될 때) 전달받은 콜백함수(done) 호출done(path + 'sample.txt') - 콜백함수에서(line 6) 에서 결과(
result)를 받고 line 7 의console을 찍는다.
콜백함수에서는 결과를 받고 작업 이후의 기능을 처리합니다
정리
- 콜백함수는 비동기 작업의 결과를 받고 이후의 기능을 처리할때 사용한다. (중요해서 한번더 강조)
- 이 글에서 다루진 않았지만, 콜백함수의 단점으로는 콜백지옥이 있다. (가독성 떨어짐, 유지보수 어려움)
- 함수의 흐름 순서를 잘 따져야 한다.