서버사이드 렌더링 , 클라이언트 사이드 렌더링
전공자가 아니기 때문에, 개발상식 부분에는 약할 수 밖에 없다. 그래서 이번엔 렌더링 방법과 SPA(Single Page Aplication)에 대해서 알아보자. 먼저 렌더링에 대해 알아보자.
- rendering : 웹페이지 접속시, 페이지를 화면에 그려주는 것.
렌더링 방식에는 2가지가 있다.
- Server Side Rendering : Client 에서 요청시마다 페이지가 새로고침이 되며, View가 어떻게 보여질지 Server에서 해석하여 Client에게 보내주는 방식
-
Client Side Rendering : SPA (Single Page Aplication) 가 CSR방식을 사용한다고 생각하면 된다. 처음에 하나의 빈 페이지를 서버측에서 제공하고, View에 대해서는 Client에서 JavaScript를 통해 렌더링 하는 방식
- SPA : 최초 한 번 페이지 전체를 로딩한 후에 데이터만 변경하여 사용할 수 있는 방식
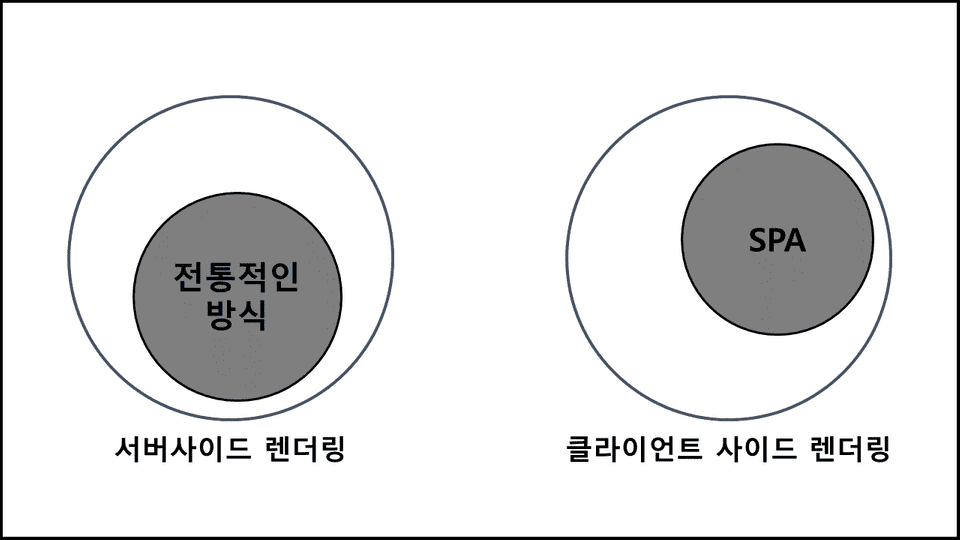
- 전통적인 렌더링 방식 자체가 서버사이드 렌더링이 아니라, SSR 개념을 사용한 것이 전통적인 방식이다.
- 마찬가지로, SPA 방식 자체가 클라이언트 사이드 렌더링이 아니고 SPA가 클라이언트 사이드 렌더링 방식을 사용하는 것이다.
전통적 = SSR, SPA = CSR 이라고 오해는 하지말라는 것이다
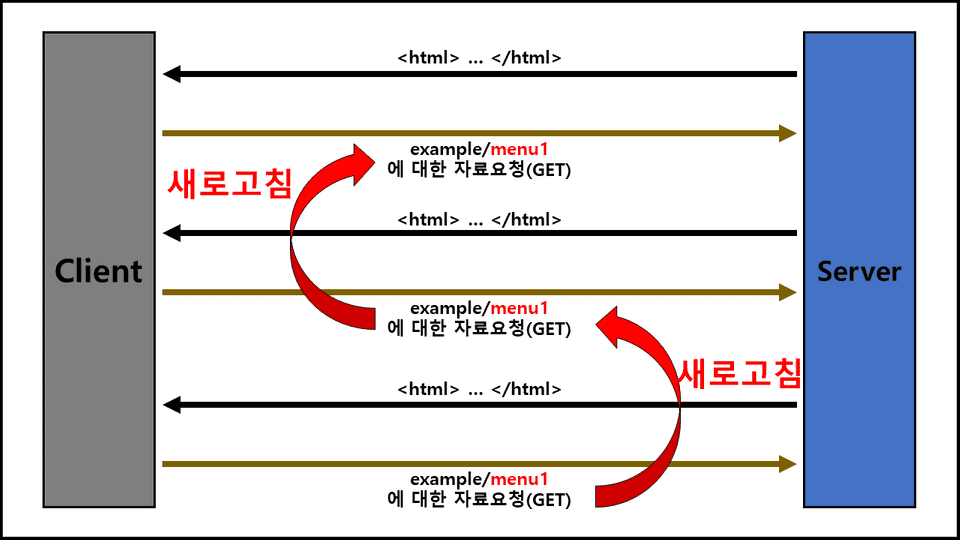
SSR 웹페이지 구동 방식
SSR 방식은 페이지가 바뀔때마다(혹은 새로고침 할때마다) 서버에서 모든 데이터를 보내주는 방식이다. html을 서버에서 그려서 보내준다는 것.(CSR의 그림을 보면 약간 이해될수있음)
예를들면, 페이스북 좋아요 버튼 하나만 눌러도 페이지가 번쩍(렌더링) 하면서 좋아요가 늘어난 상태의 웹페이지를 새로 서버에서 받아와야 한다.
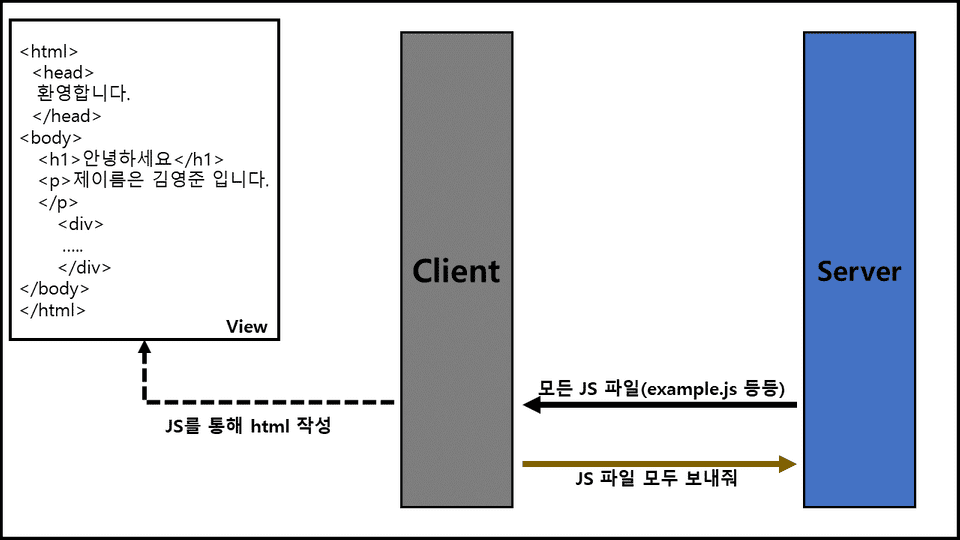
CSR 웹페이지 구동 방식
CSR 방식은 서버에서 JS파일을 전부 다운 받아온 뒤, 다운받은 JS 파일에서 html을 그린다 !! (실제로 react 에서 html 파일은 index.html 하나만 존재한다.) 즉, html 을 그리는 것이 클라이언트 단에서 한다는 것.
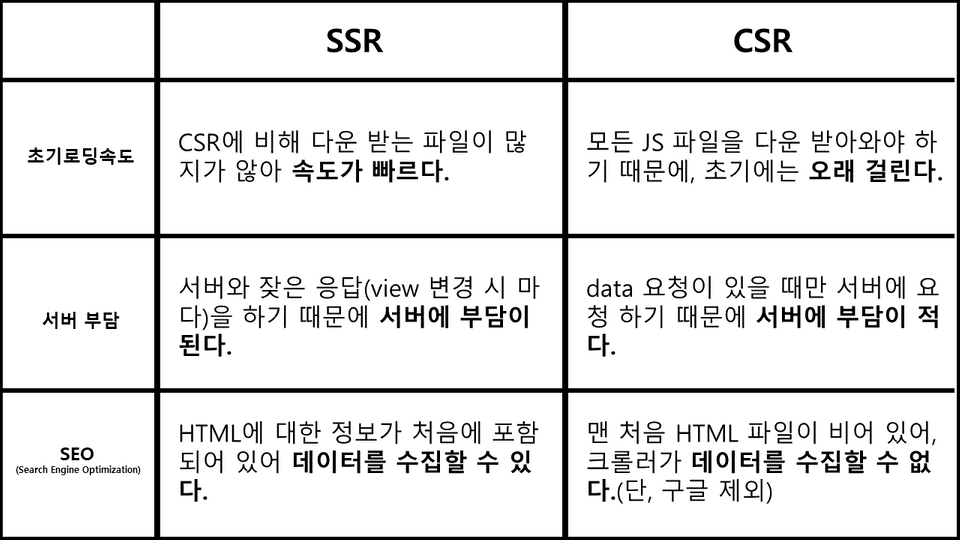
rendering 방식을 알아 봤으니 장.단점을 알아봐야겠다. 아래 표를 보자.

정리
- SSR : 초기 로딩 속도 빠름, SEO에 유리, View 변경시 서버에 계속 요청(부담커짐)
- CSR : 초기 로딩 속도 느림, SEO에 불리, 초기 로딩 후에는 서버에 다시 요청할 필요 없어 매우 빠름.